
deviceName
Device name
wizeyeUrl
URL
objectName
Camera object name
accessToken
Access token of camera
Open one media player.
| Method summary |
|---|
| WizeyeVideoPlayer.open(deviceName, wizeyeUrl, objectName, accessToken, bPlayback, zIndex, uiLeft, uiTop, uiWidth, uiHeight, mediaLeft, mediaTop, mediaWidth, mediaHeight)) |
| Parameters | Description |
|
|---|---|---|
deviceName | Device name | |
wizeyeUrl | URL | |
objectName | Camera object name | |
accessToken | Access token of camera | |
| bPlayback | false: Live / true: Playback | |
| zIndex | Z-index of element | |
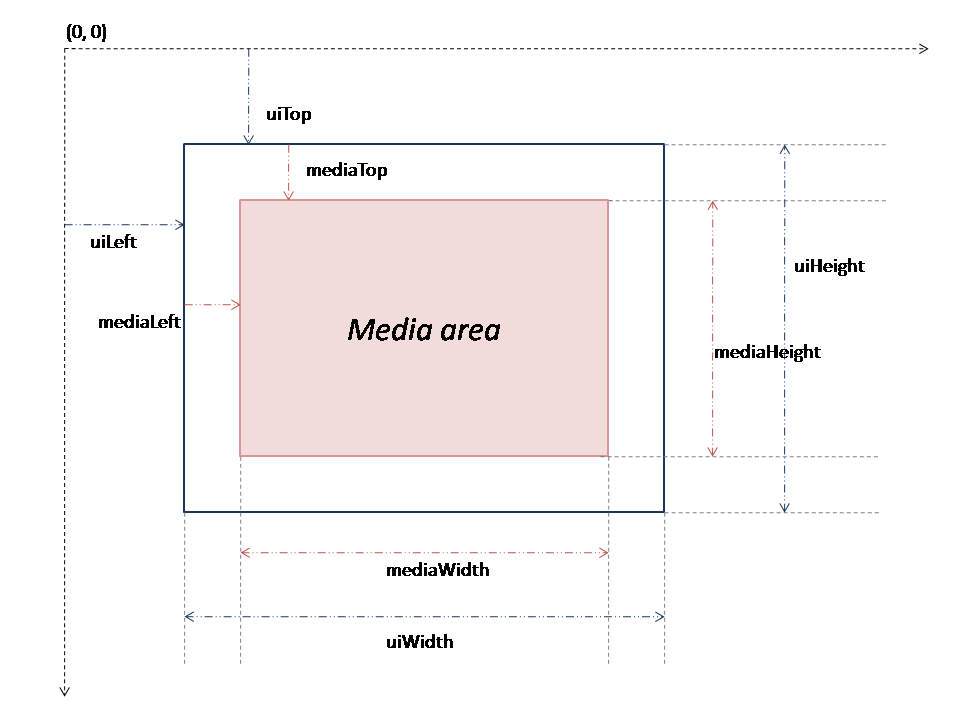
| uiLeft | Left coordinate of ui layout | |
| uiTop | Top coordinate of ui layout | |
| uiWidth | Width of ui layout | |
| uiHeight | Height of ui layout | |
| mediaLeft | Left coordinate of media layout relative to ui layout | |
| mediaTop | Top coordinate of media layout relative to ui layout | |
| mediaWidth | Width of media layout | |
| mediaHeight | Height of media layout |
// Dynamically render a single video
document.addEventListener('DOMContentLoaded',
function() {
mp1 = new N3N.WizeyeVideoPlayer();
mp1.open("video",
"http://cdp.w20.n3n.io",
"cam1",
"1504878079591:607602",
false,
1,
10, 10, 300, 200,
0, 0, 300, 200);
});
|
Remarks
To make the media player full screen, change the attached div to full screen.
To show multiple videos, call this method multiple times for each video.